博客是我的小确幸,在这里我会和网友们分享一切。但并非所有内容都适合以文章的形式展示,除了几百上千字的小文章,更多时候是自己内心里的一两句碎语、吐槽或是逼逼赖赖。我一直期盼能为博客添加一个「说说」功能,随时随记录、分享当下的心境。在 杜老师、HanYu、归臧 等网友的帮助下,终于实现了本博客中的「说说」功能,并调整为我目前比较满意的样式。最后,在保留样式不变的前提下,还成功实现了评论功能。为了遵循互联网自由分享的精神,我在这篇文章中记录了利用 Memos 和 Artalk 在 WordPress 博客中实现「说说」及「评论」的过程。
文章更新时间:2023-07-28
需要部署的服务
Memos 简介
Memos 是一个自托管备忘录中心,特点突出。
- Docker 快速部署,隐私安全,数据完全由自己掌握。
- 轻量但功能强大。
- 支持 CSS 自定义。
- 因为其可向公共展示笔记且提供 api 接口的特点,适合被大家当作「说说」使用。
Artalk 简介
Artalk 是一个轻量、安全、易上手的自托管评论系统,可为 Memos 添加评论功功能。如果不需要为「说说」添加评论功能,也可不部署。
安装过程
1. Docker 部署 Memos
- 安装 Docker
- 安装 Docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
docker-compose --version- 根据自己需求创建一个存放数据的文件夹
mkdir -p memos/data/- 进入文件夹并创建 docker-compose.yaml 文件,
cd memos然后vim docker-compose.yaml,在粘贴以下内容后按下esc,然后输入:wq,回车。
version: "3.0"
services:
memos:
image: neosmemo/memos:latest
container_name: memos
restart: always
volumes:
- ./data/:/var/opt/memos
ports:
- 5230:5230- 开始部署
docker-compose up -d - 通过
http://ip:5230即可进入 Memos 。
反向代理
- 通过 DNS 解析一个二级域名到该服务器下,例如
say.veryjack.com - 我是使用 AMH 面板,参考文章 《AMH7 反向代理简单教程》。
2. Docker 部署 Artalk (无需评论功能可跳过)
- 创建一个存放数据的目录
mkdir -p /root/data/artalk/data/ - docker 部署 Artalk 服务
docker run -d \
--name artalk \
-p 23366:23366 \
-v /root/data/artalk/data:/data \
--restart=always \
artalk/artalk-go- 部署完成后输入以下命令设置管理员账号
docker exec -it artalk artalk admin- 通过
http://ip:23366即可进入 Artalk 后台
反向代理
- 通过 DNS 解析一个二级域名到该服务器下,例如
artalk.veryjack.com - 我是使用 AMH 面板,参考文章 《AMH7 反向代理简单教程》。
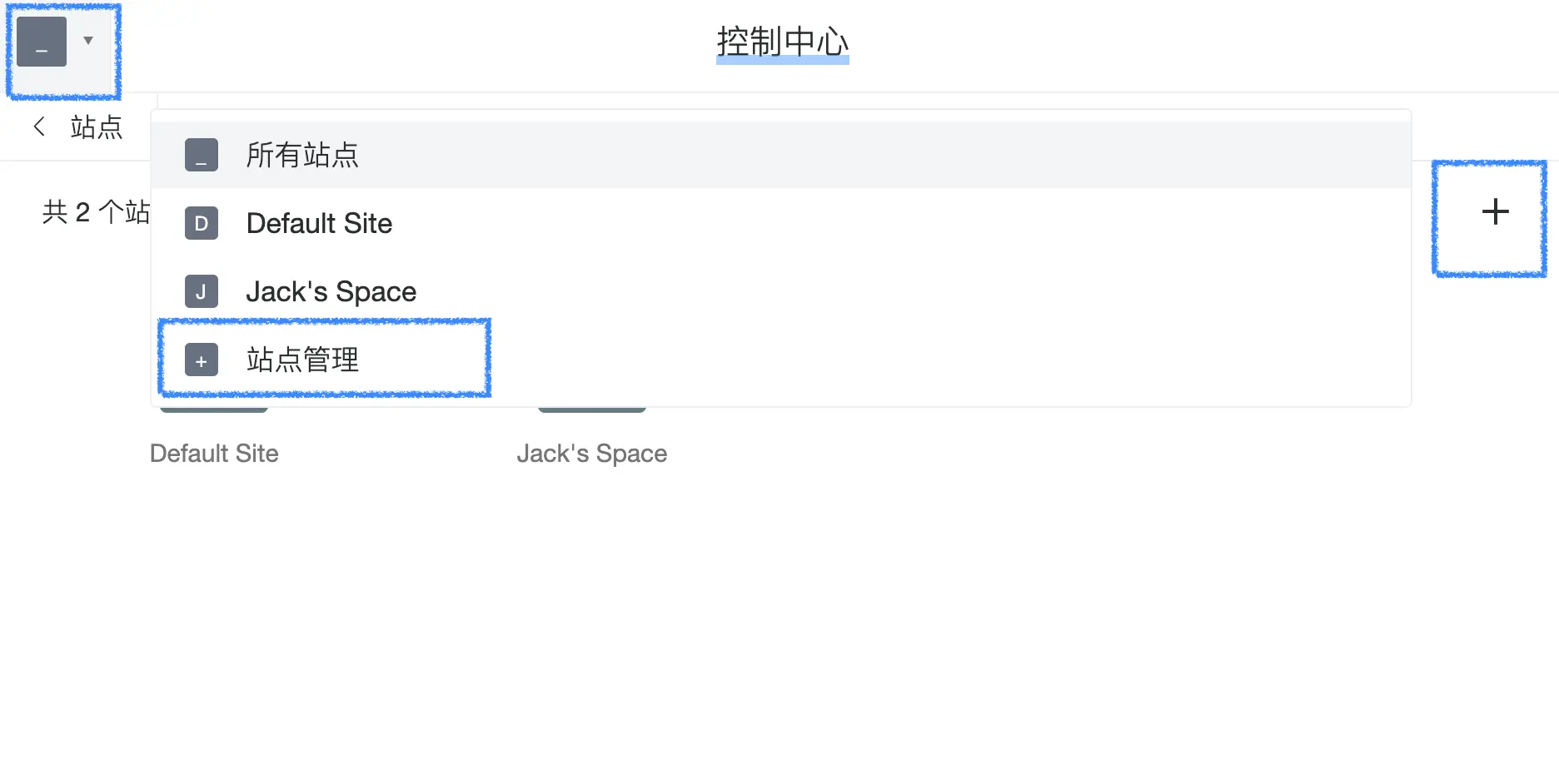
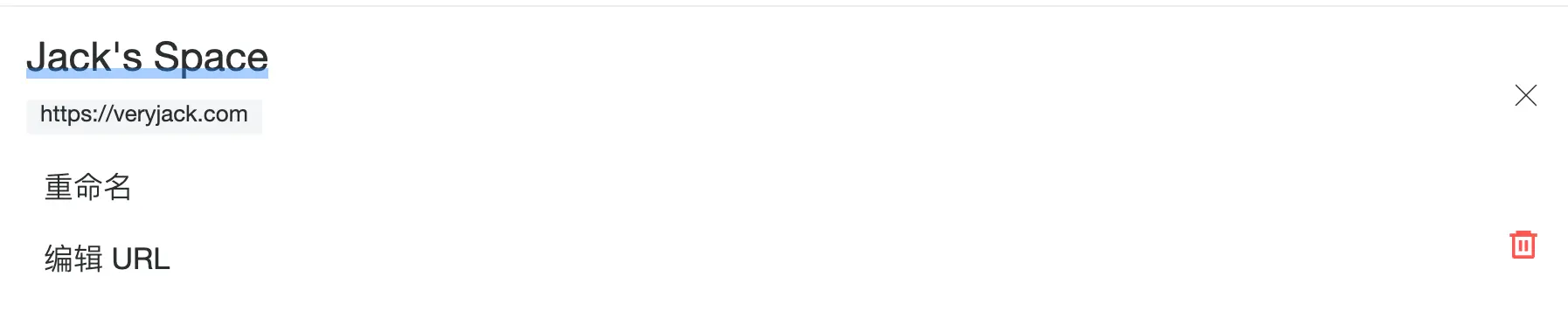
Artalk 设置
- 点击左上角的方块图标,选择
站点管理,点击右边+添加一个站点,站点名称填入你想要填入的内容,站点 URLs中填入你的网站域名。


- 点击
设置,在可信域名中添加博客的站点域名。
- 其他设置可根据自己需求设置。
3. WordPress 前端设置
- 下载我的 js 文件,并上传至网站的文件夹中。
- 新建一个页面「说说」。
- 添加一个「自定义 html」的区块。
- 在代码框中输入以下内容,并根据提示将相应内容替换为自己的信息。
<div id="bber"></div>
<script>
// 以下信息改掉
var bbMemo = {
memos : 'https://say.veryjack.com/', //填入memos网站域名,末尾需带斜杠
limit : '10', //填入需要展示的memos数量
creatorId:'1' , //自己部署的话默认为1,不用修改
domId: '#bber', //可以不修改
username:"阿杰", //修改为你自己的昵称
useravatar:"https://pix.veryjack.com/i/2023/04/04/fsxnkv.webp", //修改为自己的头像链接
userlink:"https://veryjack.com", //修改为你的域名
tags:"",
commentsShow:true, //没有评论功能可修改为false
commentsUrl:"https://say.veryjack.com/m/", //修改为你的Memos域名,但保留包含m的尾巴部分
commentsTitle:"评论" //可以不修改
}
var artalkInit = {
site: "Jack's Space", //填入前面artalk设置中的站点名,没有评论功能可以不管
server:'https://artalk.veryjack.com' //填入前面artalk的网站域名,没有评论功能可以不管
}
</script>
<!-- js引用路径自己改好 -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/artalk/2.5.5/Artalk.css">
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/artalk/2.5.5/Artalk.js"></script>
<script src="#填入你的js路径,形如https://veryjack.com/shuoshuo.js#"></script>
<script src="https://npm.elemecdn.com/marked/marked.min.js"></script>
<script src="https://jsd.onmicrosoft.cn/gh/Tokinx/ViewImage/view-image.min.js"></script>
<script src="https://jsd.onmicrosoft.cn/gh/Tokinx/Lately/lately.min.js"></script>- 到此不出意外应该已经可以使用了,如果还想继续美化前端显示,可修改 js 文件中的 CSS 代码。
4. Memos 后端添加评论功能 (无需评论功能可忽视)
- 进入 Memos 后台,在
设置–系统–自定义样式中贴入以下内容并保存
a.time-text:after { content: ' 评论 ? '; }
.atk-main-editor { margin-top: 20px; }
.dark .artalk{
--at-color-font: #fff;
--at-color-deep: #e7e7e7;
--at-color-sub: #e7e7e7;
--at-color-grey: #fff;
--at-color-meta: #fff;
--at-color-border: #2d3235;
--at-color-light: #687a86;
--at-color-bg: #1e2224;
--at-color-bg-transl: rgba(30, 34, 36, .95);
--at-color-bg-grey: #46494e;
--at-color-bg-grey-transl: rgba(8, 8, 8, .95);
--at-color-bg-light: rgba(29, 161, 242, .1);
--at-color-main: #0083ff;
--at-color-red: #ff5652;
--at-color-pink: #fa5a57;
--at-color-yellow: #ff7c37;
--at-color-green: #4caf50;
--at-color-gradient: linear-gradient(180deg, transparent, rgba(30, 34, 36, 1))
}- 进入 Memos 后台,在
设置–系统–自定义脚本中贴入以下内容并保存
// Artalk comments
// 用 JS 向页面中插入 JS
function addArtalkJS() {
var memosArtalk = document.createElement("script");
memosArtalk.src = `https://cdn.bootcdn.net/ajax/libs/artalk/2.5.5/Artalk.js`;
var artakPos = document.getElementsByTagName("script")[0];
artakPos.parentNode.insertBefore(memosArtalk, artakPos);
};
// div
function startArtalk() {
start = setInterval(function(){
var artalkDom = document.getElementById('Comments') || '';
var memoAt = document.querySelector('.memo-wrapper') || '';
var memoLoading = document.querySelector('.action-button-container') || '';
var memoLoadingA = document.querySelector('.action-button-container a') || '';
if(window.location.href.replace(/^.*\/(m)\/.*$/,'$1') == "m" && memoLoadingA){
memoLoading.innerHTML = "评论加载中……"
}
if(window.location.href.replace(/^.*\/(m)\/.*$/,'$1') == "m" && !artalkDom){
addArtalkJS()
if(memoAt){
clearInterval(start)
var cssLink = document.createElement("link");
cssLink.rel = "stylesheet";
cssLink.href = "https://cdn.bootcdn.net/ajax/libs/artalk/2.5.5/Artalk.css";
document.head.appendChild(cssLink);
memoAt.insertAdjacentHTML('afterend', '<div id="Comments"></div>');
setTimeout(function() {
Artalk.init({
el: '#Comments',
pageKey: location.pathname,
pageTitle: document.title,
server: 'https://artalk.veryjack.com', //填入自己artalk的网站域名
site: 'Jack\'s Space', //填入前面artalk设置中的域名
darkMode: 'auto'
});
Artalk.on('list-loaded', function() {
// console.log('评论加载完成');
memoLoading.innerHTML = ''
startArtalk();
});
}, 1000);
}
}
//console.log(window.location.href);
}, 1000)
}
startArtalk();- 该部分内容参考了 云晓晨 的博文内容。
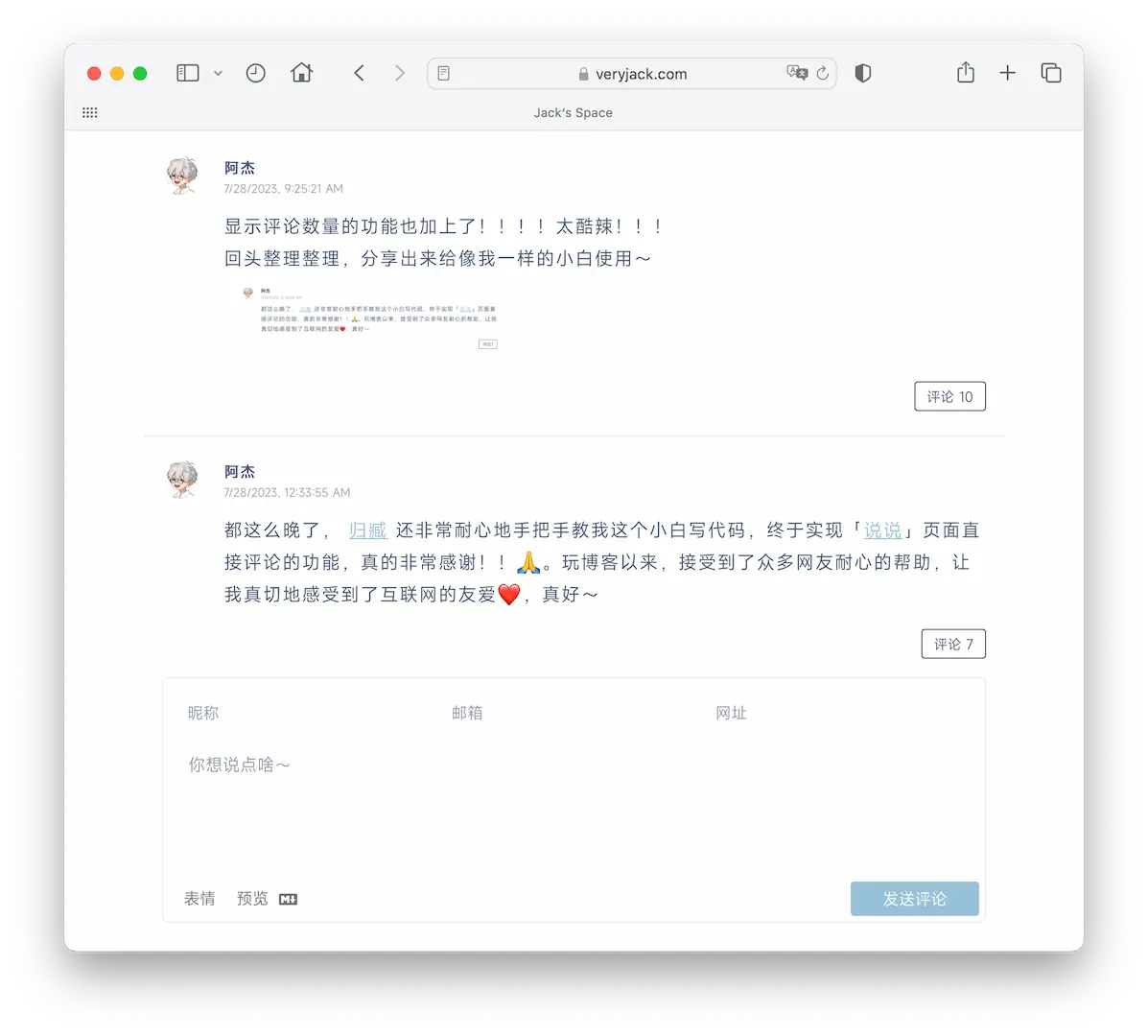
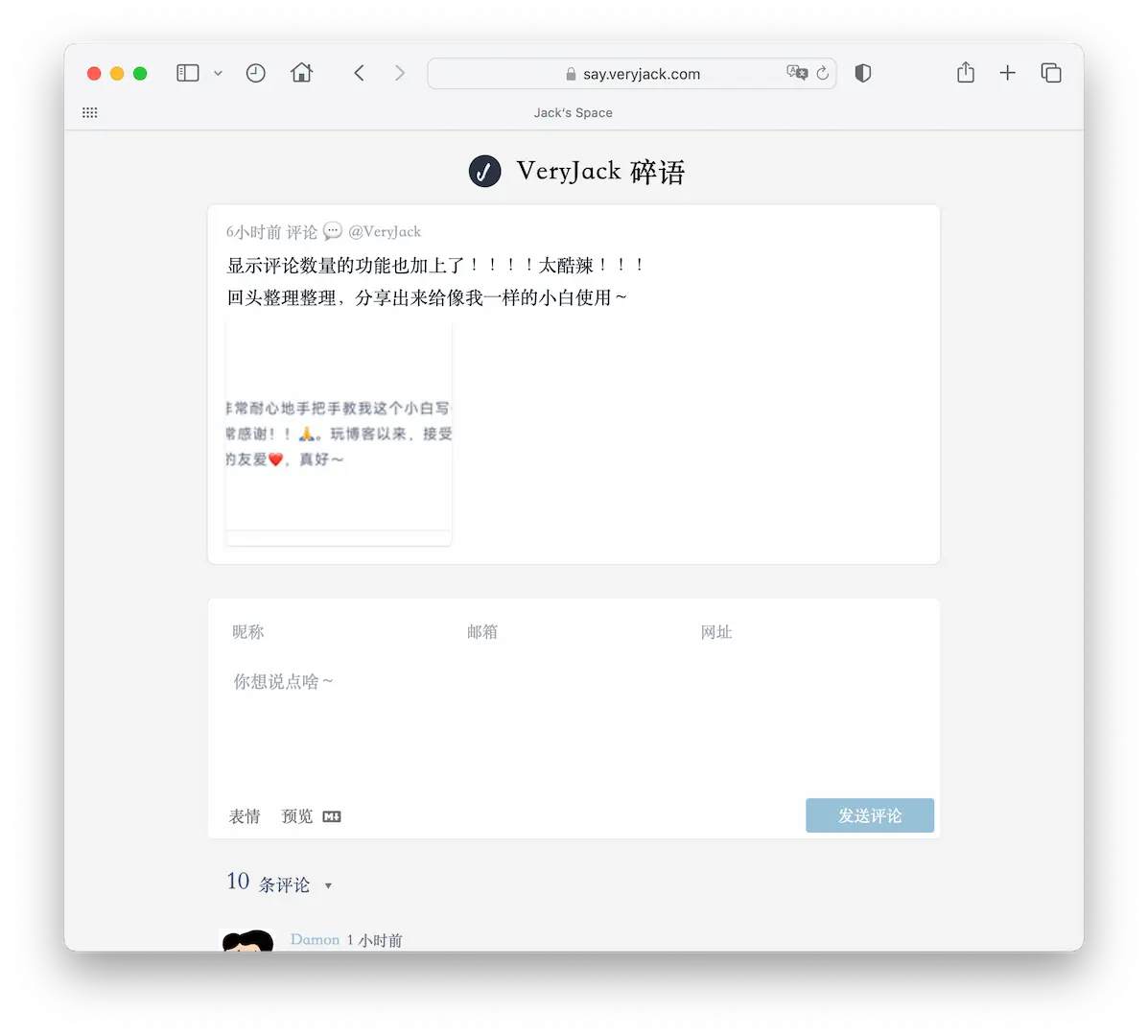
5. 效果展示


其他
- 该文章适用于 Memos v0.14.2 版本;
- 能稳定运行后,和我一样的小白们尽量不要第一时间更新 Memos 版本, 避免遇到新的问题;
- 如果不想或者没有自己部署的 Memos,可以直接使用 杜老师 的平台,但是需要按照杜老师文章中的方法,修改
creatorId; - 如果想要美化评论框的样式,可下载
https://cdn.bootcdn.net/ajax/libs/artalk/2.5.5/Artalk.css进行调整
致谢
实现一个在自己的网站中嵌入“说说”(或称为“微博”)功能一直是我所期望的。作为一个几乎一窍不通的小白,我终于在 杜老师、HanYu、归臧 等众多网友的耐心帮助下,不仅成功地将“说说”与我的网站结合起来,而且还获得了与主题相配的样式和方便快捷的评论功能。最终效果能够无限接近于朋友圈和微博,让我摆脱平台的束缚。
但最让我感到开心的并非是折腾博客所带来的乐趣,而是在这过程中结识的网友,他们的耐心和友善打破了我对充满戾气的互联网的刻板印象,让我真正感受到了什么是互联网精神❤️

[…] Memos这好东西一直很喜欢,也倒腾过几次,诸如样式、加评论之类的,之前还是用Wordpress时,按照Jack大佬的教程添加过,用着也还不错。后来因为“软云事件”之后,就没折腾了,这不现在换成Typecho后,又想给博客加一个说说页面,按其他大佬的教程很快就搭建好,不过总感觉不太好看,木木大佬的哔哔广场挺好的,样式也挺喜欢,不过感觉加载有点慢,遂想要不要把诸如js、css这些本地化会不会快一点,本以为可以一气而成,结果……芭比Q […]
[…] 具体可以去看这个大佬的博客,我的博客中的大部代码中都是直接从这个大佬借鉴而来。最近memos更新到了0.22.0版本,API v1不兼容更新了,所以我把这个大佬的代码修改了一下,适配了最新版的api,同时解决了我本地遇到的的一些问题 […]
是不是得本机部署才行?不同服务器之间调用我这一直显示加载中……然后就没有然后了
不需要哦,我就是在两个服务器上部署,版本的影响可能更大
对了,你说得老版本,我装的最新版本……好吧,不折腾了,直接用吧。
经过排查,似乎是CORS防跨域的问题。
全网教程就属你这个最详细了!
可能因为我是真的不懂吧,必须写得详细点,不然就忘记了
但,这篇文章也有点过时了,我这还是memos 老版本的。
果然这样部署的说说无法通过WordPress搜索到内容。
部署了最新的Memos之后感觉,似乎不需要嵌入WordPress也不错,直接加入导航菜单当二级站使用也行。
是的,一开始我也是这么用的,只是整合进去美观点
很不错~比较喜欢你这样简洁的说说界面,好像 memso 新版本不能兼容,图片不显示。 先收藏你这个了。
先收藏你这个了。
是的,好像每次 memos 更新,都需要做一些调整,但我技术太差了,我选择不升级
好详细,爱了
有一点挺坑的,bootcdn 总出问题,建议换成 lib.baomitu.com 或者 s4.zstatic.net 会好一些
感谢你的建议,我回头看一看,虽然我不一定会弄。
大佬能不能大发一份单独的js啊,点击下载复制的文字都是乱码
右键点击那个按钮,选择 “链接存储为…” 应该可以直接保存整个 js 文件的吧?
好的感谢大佬
很不错,借鉴一下
前两天也刚完成memos的搭建,用来记录自己的小的感受和思考。
收藏备用
memos 0.20.x 确实用不上 artalk js代码,页面会无限次加载引用的js,且不显示评论框,我直接看不懂,转头twikoo了(虽然也有问题)
所以我现在的老版本能用,也就不想折腾了(我也没那个技术 )。
)。
麻烦问一下你的memos是什么版本的
现在用的还是老版的,v0.14.2。听说后面更新后有些东西变化了。
不知道啥原因,我的一直显示“加载更多”,已经由最新版降到0.14.2,还是一样,搞不懂了,空了再研究研究
离我折腾的时间隔得有点久了,确实有很多细节记不起来了,你再检查检查需要填入的信息有没有错,甚至可以右键查看源代码把我页面里的信息填进去看看有没有显示
用你的都正常的,甚至只要把第一行Memos的地址填你的就能显示,但我的不行,不知道哪里出错,感觉作业抄的蛮认真的,咋是错呢,空了再研究研究
文章提供下载的JS文件是出自哪里?看看有没有最新的
这个 JS 文件是 归臧(https://nuoea.com/)帮我修改调整的, 另外杜老师 (https://dusays.com/561/),koobai (https://koobai.com/),木木(/immmmm.com),大大的小蜗牛(https://www.eallion.com/)都有 memos 相关的内容
你好,看完你的博客文章,感觉很不错!希望与你网站首页友情链接
大流量卡
http://53go.cn
专注于移动/联通/电信推出的大流量多语音活动长短期套餐手机卡的相关知识的介绍普及
听说互换友情链接可以增加网站的收录量,特此来换,如果同意的话就给internetyewu@163.com发信息或者就在此回复下吧!
很抱歉,目前只为生活类博客添加友情链接,希望你能谅解
挺好的。
还是挺好的
嘿嘿,确实不错,自建了一个“说说/微博”,从此摆脱平台束缚
可以在 docker-compose.yaml 中加入一行 restart: always ,这样的话,在重启的时候 memos 会自动启动。
感谢你的建议,已经添加上了
贵站皮肤长在了我的审美上,好评~
哈哈哈哈,谢谢支持
发现一个可能会引起 Bug 的情况,部分主题会有自带的 CSS 样式,它的优先级会高于自己设置的 Artalk 评论样式,可能会导致文字颜色改变等等奇怪的问题。
我自己没有遇到这个情况,artalk 评论框的样式一开始是完全独立于我的主题颜色的。因此,我自己修改了 artalk CSS 文件,将 artalk 默认的蓝色改成了符合我自己主题的颜色,另外对于 admin 的标签,我在后面加了 !important 强制表达我要的颜色。
后续尝试下,感谢分享总结,刚好准备再搞个WP站
欢迎来到 wordpress
过来支持一下!
hhhh,谢谢杜老师,当初还是你领我入的门呢
这个想法不错。
不过我已经没有动力倒腾这些了。
是呀,对于我这样的小白来说还是太费劲了。倒腾完这波,我应该很长时间也不会再折腾了,该回归内容了
厉害了,借用第三方系统来整合,那发表说说呢,要在它上面填对么
发表说说就在 memos 的页面写就行了,信息会被抓过来展现在这边。
原来是更新了之前的文章,我说为什么 RSS 订阅器没有跟我说有新文章。差点以为订阅器出 Bug 了。
我想着也不算全新的内容,就没有单独再弄一篇文章了
好看,不错不错
其实,做成一个插件就更帅咯!
那就只能期待各位大佬的新作品了
已阅,说的我也想整一个呢~
弄一个呗,又不麻烦,在自己的空间里吐吐槽很快乐
请问一下您现在的碎语的样式具体是怎么调的啊,我试了半天,最后得出结论,我不会。
你好,我已经通过邮件将样式的文件发给你了,注意查收
好像没有收到。(垃圾邮件中也没有,我有点迷茫)
我在文章中加了一个下载样式的按钮,也可以文章中的地址下载
好的,麻烦了。
WordPress调用时,选择“加载更多”时,结果重复显示前十个。
这个问题我个人没有遇到,可能是版本不同导致的,我现在用的是 V0.11.0。你可以考虑使用低一点的版本,或者下载 js 文件看一下是否有什么问题。
大佬,memos 图片为什么加载不出来
资源库里如果通过外部链接添加图片好像就显示不出来,需要直接上传到资源库。
就是直接上传资源库,使用杜老师平台也不显示
啊这…在 memos 的界面里可以看到么?只是前端不显示?
memos里可以看到,正常显示,WordPress 显示不出来,图片裂开
抱歉,我没有遇到你的这种情况,无法为你解答了,你可以请教一下杜老师看看。
文章有所更新,你可以看看是否能解决你的问题。
感谢回复,思路一下子打开了哈哈哈哈哈哈,我之前是做了个psd模板,但是又不是每次都想打开ps去做图,谢谢你的回复
hello想问下你博客的文章封面图是使用插件自动生成的么,还是每次都自己去制作的呢,谢谢!
我是自己用 Keynote 制作的,做了个模板,每次改一下内容就好了
memos 的内容能被搜索引擎索引么?
我也不清楚,应该不能吧
我感觉屏蔽掉可能更好
挺好,就是好像不能评论
确实,所以我只能在页面底下把评论功能打开