有时我们需要在博文中加入Bilibili的视频,本文将简单介绍一下在不使用插件的情况下,利用“自定义HTML”框在Wordpress的博文中 嵌入Bilibili视频,并作出适当调整。
本方法参考了链接中的文章
https://ppwq.net/?p=1175
操作步骤:
- 进入网页端的Bilibili,打开你需要嵌入的视频网页,在视频下方有一个分享按钮,点击里面的
嵌入代码按钮,会将代码复制到剪切板中。示例为
<iframe src="//player.bilibili.com/player.html?aid=559114390&bvid=BV16e4y1S7yi&cid=861712903&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
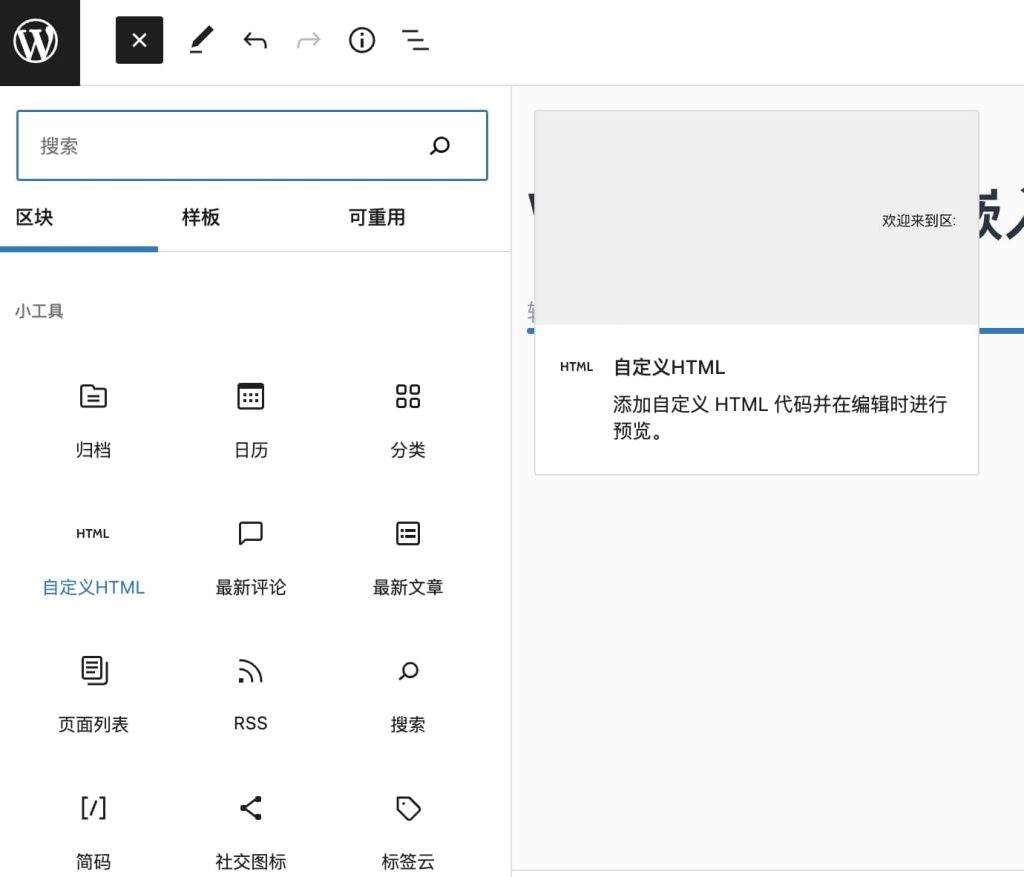
- 在wordpress博文中,加入一个
自定义HTML。

- 若直接粘贴从Bilibili复制来的代码,将呈现为如下模样。

- 为了更加优雅,我们可以使用以下代码, 其中,
aid和cid=d=后的数字修改为Bilibili嵌入代码中的即可。修改后将呈现为以下模样。
<iframe src="//player.bilibili.com/player.html?aid=559114390&cid=d=861712903&page=1" width="600" height="400" scrolling="no" border="0" frameborder="no" framespacing="0"></iframe>