首先,感谢大家一直以来对我这个小破站的关注与支持♥️。自博客成型以来,陆陆续续有网友来询问我博客主题的相关设置。于是我打算在这篇文章中简单拆解一下目前的主题配置,希望能对同为新手的朋友有所帮助,也希望你能在这个过程中摸索出属于自己的博客风格。
主题
我使用的是免费版的 Blocksy 主题,只需在 WordPress 主题商店中搜索 “blocksy” 即可下载安装。
接着,需要安装一个名为 Blocksy Companion 的插件,同样可以在 WordPress 插件商店中直接搜索并安装。
Blocksy 是一个设置简便且具备较高自定义性的主题。如果要详解我如何从“默认”样式调整为现在的样式,过程会略显复杂,加上时间久远,具体配置我也记不太清了 😅。你可以参考 Dayu 的 这篇文章,导入我准备的 dat 文件即可快速还原样式。
虽然我和 Dayu 都使用了 Blocksy 主题,但呈现出的风格各有不同。如果你更喜欢他博客的设计风格,也不妨试试看 😉
封面
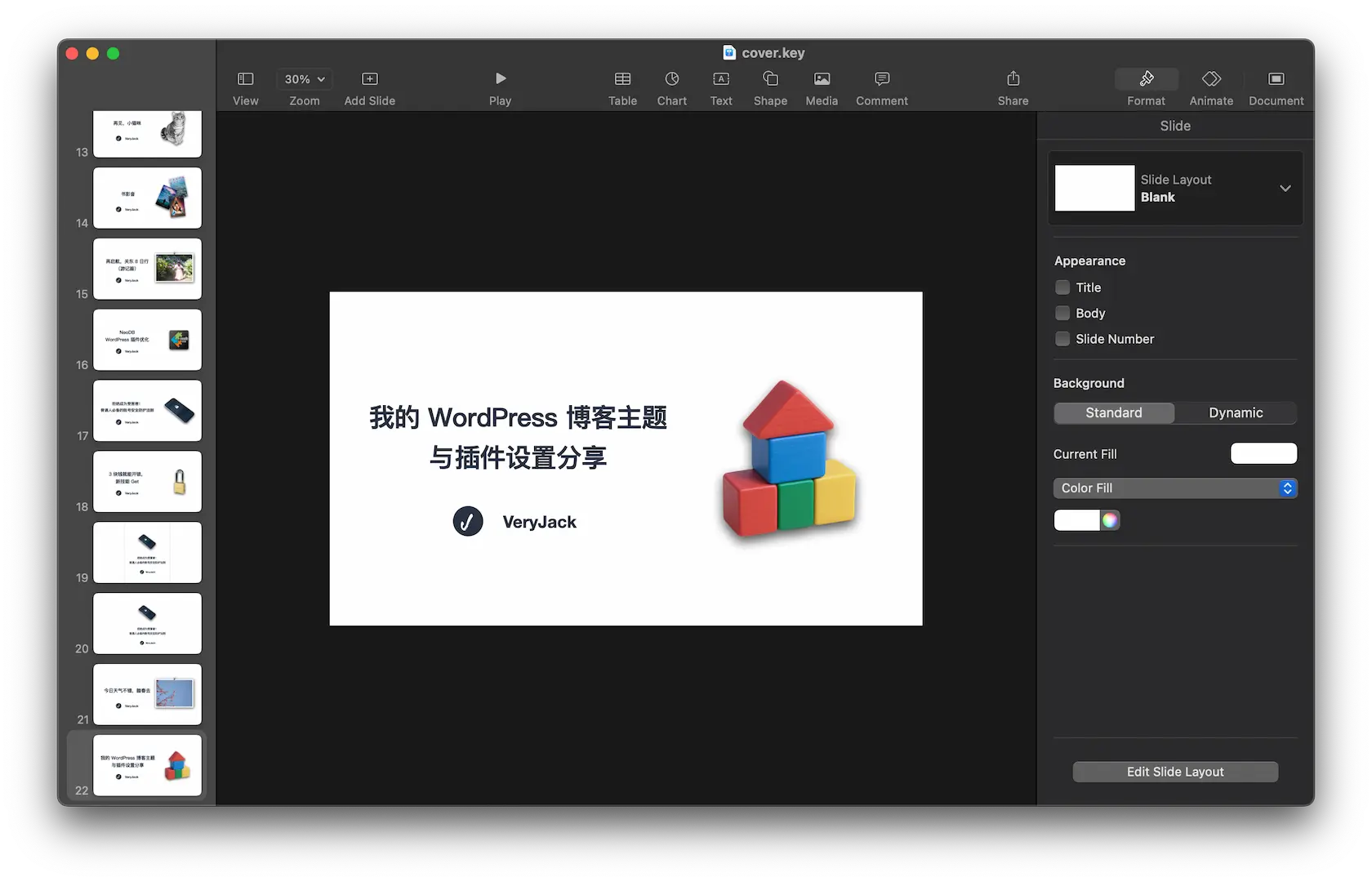
有不少朋友问过我博客文章的封面图是怎么做的,其实每一张封面都是我用 Keynote(苹果自带的演示软件)手动制作的。
我会先制作一个模板文件,之后每次只需修改标题并替换封面中的物体图片即可。
封面中的物体图像,若不是软件图标或商品图,一般来自 Unsplash 这类提供免费图片的站点,或是通过 AI 生成。之后我会用 PhotoShop 或豆包工具抠出主体图像,替换进 Keynote 模板中,整个流程算是比较简单的。

主题相关插件
以下是我目前博客中使用的一些插件:
- Meow Gallery:用于创建我的「相册」页面的图片展示插件。
- Meow Lightbox:与 Meow Gallery 搭配使用,实现灯箱效果。
- 友情链接管理插件:用于生成我的「友情链接」页面。
- Memos 插件:生成「说说」页面,需要额外部署 Artalk 和 v0.14.2 版本的 Memos。
- NeoDB 展示页面插件:用于生成「书影音」页面。
- 好物展示页面插件:展示我的「好物」推荐。
- 应用推荐页面插件:生成我的「应用推荐」页面。
- 网站推荐页面插件:展示我的「网站推荐」内容。
- Open User Map:生成我的「人生地图」页面。
- Rich Table of Contents:为文章自动生成目录。
- Stackable:用于制作「友情链接」、「关于」等页面的部分区块。
- WP Alu:为评论区添加阿鲁表情包。
- AI 编写的深色模式插件:为博客添加深色模式,切换按钮位于菜单栏旁。
- 基于 Dayu 魔改的点赞与打赏按钮:在文章末尾插入点赞与打赏功能。
字体
本博客采用小米的 MiSans 字体。
只需在 自定义 – 额外 CSS 中添加以下代码,即可生效:
/* 字体相关css */
@import url("https://font.sec.miui.com/font/css?family=MiSans:400,450:Chinese_Simplify,Latin&display=swap");
@font-face {
font-family: "MiSans", sans-serif;
font-weight: normal;
font-style: normal;
}
*:not([class*="icon"]):not(i) {
font-family: "MiSans" !important;
}
其他自定义 CSS
为了实现当前博客的视觉效果,我还在 自定义 – 额外 CSS 中加入了一些样式代码,其中相当一部分是配合深色模式所使用的。
.stackablelink a{
color: #475671
}
/* 说说相关css */
.atk-content {
color: var(--theme-palette-color-3);
}
a.commentsLink{
color: var(--theme-palette-color-3);
border: 1px solid currentcolor;
border-radius:8px;
}
div.atk-comment-count.atk-dropdown-wrap {
color: var(--theme-palette-color-3);
}
button.atk-send-btn {
border-radius: 8px !important;
}
div.atk-main-editor {
border-radius:8px;
}
ul.atk-dropdown.atk-fade-in{
border-radius:8px !important;
}
/* 黑色模式下,搜索页面背景色 */
html.dmb-html-dark [data-header*="type-1"] #search-modal {
background-color: rgba(71, 79, 92, 0.98);
}
/* 黑色模式下,好物页面文字 */
html.dmb-html-dark div.goods-exhibition-title {
color: #475671;
}
html.dmb-html-dark div.goods-exhibition-description {
color: #475671;
}
/* 黑色模式下,应用页面文字 */
html.dmb-html-dark div.app-name {
color: #475671;
}
html.dmb-html-dark p.app-description {
color: #475671;
}
/* 黑色模式下,书影音页面文字 */
html.dmb-html-dark button.neodb-nav-item {
color: #ffffff;
}
html.dmb-html-dark button.neodb-type-item {
color: #ffffff;
}
html.dmb-html-dark button.load-more-button.button {
color: #ffffff;
background-color: #293241;
}
html.dmb-html-dark .neodb-title a {
color: #ffffff !important
}
/* 黑色模式下,友情链接页面文字 */
html.dmb-html-dark a.latest-post-title {
color: #475671
}
html.dmb-html-dark div.friend-card {
background-color: #293241
}
/* 文章目录的样式 */
.rtoc-mokuji-content.frame2::before {
border-radius: 8px;
}
button.rtoc_open_close.rtoc_open {
border-radius: 8px;
color: #475671;
}
/* 回复按钮样式 */
a.comment-reply-link {
border-radius: 8px !important;
}
#cancel-comment-reply-link {
border-radius: 8px;
}

奇怪,安装了Meow Gallery 前台可以访问,后台访问就奔溃,然后删除了这个插件就可以访问了
有些插件好像就是会和自己 WordPress 有冲突,不知道是不是主题的原因,我也遇到过有些明明一直在维护的插件,安装后在后台显示有问题的,也不清楚是什么原因
搜索文章突然就看到了这个眼前一亮的站点,我好像又有了折腾的动力,感谢博主
很高兴我分享的内容对大家有所帮助
装了这么多插件速度还行。我对wordpress的印象就是后台爆卡
有时确实是不流畅,而且管理起来很麻烦。我也很想转成静态,但是没技术也没时间去折腾。
巧了,我用的也是这个主题。你这个开始还没认出来。
这个主题自定义程度高,能搞出不同花样,我另一个朋友也是这个主题,完全不一样的风格。
评论区的回复如何设置成只缩进一个,而不是每个都缩进
这个我也是问的 AI,可能不同的主题会有不同的代码,我这个是 blocksy 主题,自定义 CSS代码如下,仅供参考:
/** 针对 Blocksy 主题或类似结构的评论缩进优化
*/
.ct-comments-container .children {
padding-left: 70px !important; /* 您可以根据喜好调整这个缩进值 */
}
.ct-comments-container .children .children {
padding-left: 0 !important;
}
如果不是 blocksy 主题,这个代码应该不适用的
太厉害了 首页列表 把常见的样式做得如此独一无二 看得我都想把自己的模板换成一样的样式
你的博客也很有自己的风格,你也可以试试看能不能调成适配的风格
xuanmiao$ curl -H “Authorization: Bearer t4LPOnVRlXN-VCXOcHMkfqyE1E6uhnte2qtZ2ir-HaXoQha5FfPIBB4tMA” https://neodb.social/api/me
curl: (7) Failed to connect to neodb.social port 443: Connection timed out
博主你好,我在参考你安装书影音插件时候,在终端输入这个命令提示这个错误了,这是需要服务器能上外网吗?
是的,neodb是需要能访问外网才行。
阿里服务器上怎么科学上网
国内服务器不太建议这么去做。有一个豆瓣的插件,你可以试试看这个 https://github.com/bigfa/wp-douban
拿走了
hhh,拿吧拿吧,写成文章就是方便大家拿走的
博客好看捏,等有机会抄点东西
hhhh,可以的,请自便哦
嘿嘿,用吧用吧~
服务器用的哪家的?
目前用的搬瓦工
我来抽空魔改一下alu,干成Emoji
把插件里的图片素材换掉应该就可以吧🤔
风格统一,而且界面很简洁,赞👍
谢谢~☺️
写的真详实,博客也整的很好看,学习了。
感谢支持~
很认真在打扮个人博客啊
不出意外的话是想一直经营下去的,所以会花很多功夫去调整博客。
厉害了。。。收藏了收藏了,感谢分享感谢感
不客气
我的简笔记昨天刚刚开发里《自定义css》,今天看到你的WP也是有的,哈哈,巧合了
我不清除“自定义CSS”是否 WP 都有,还是 blocksy 主题自带的功能
功能全面。
尽量涵盖方方面面
又来学习啦
真的有用的话就太好啦
你这博客界面看着是挺舒服的,审美在线
哇!谢谢夸奖🙏!能得到认可太让人开心了~
这是直接裸奔了嘛
啊?没关系的吧
那没关系的,